简介
在当今的前端开发领域,VUE 作为一款备受瞩目的框架,以其简洁高效的特性赢得了众多开发者的喜爱。 VUE,探究其核心原理,对于我们更好地理解前端开发的架构和实现有着重要的意义。

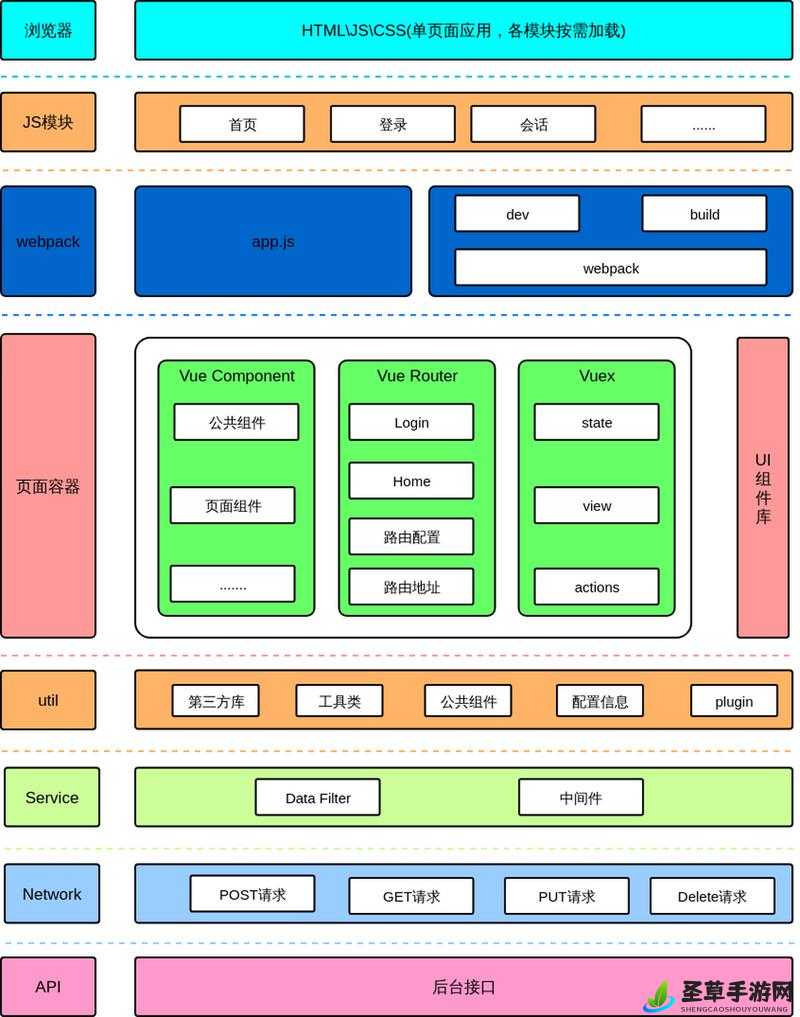
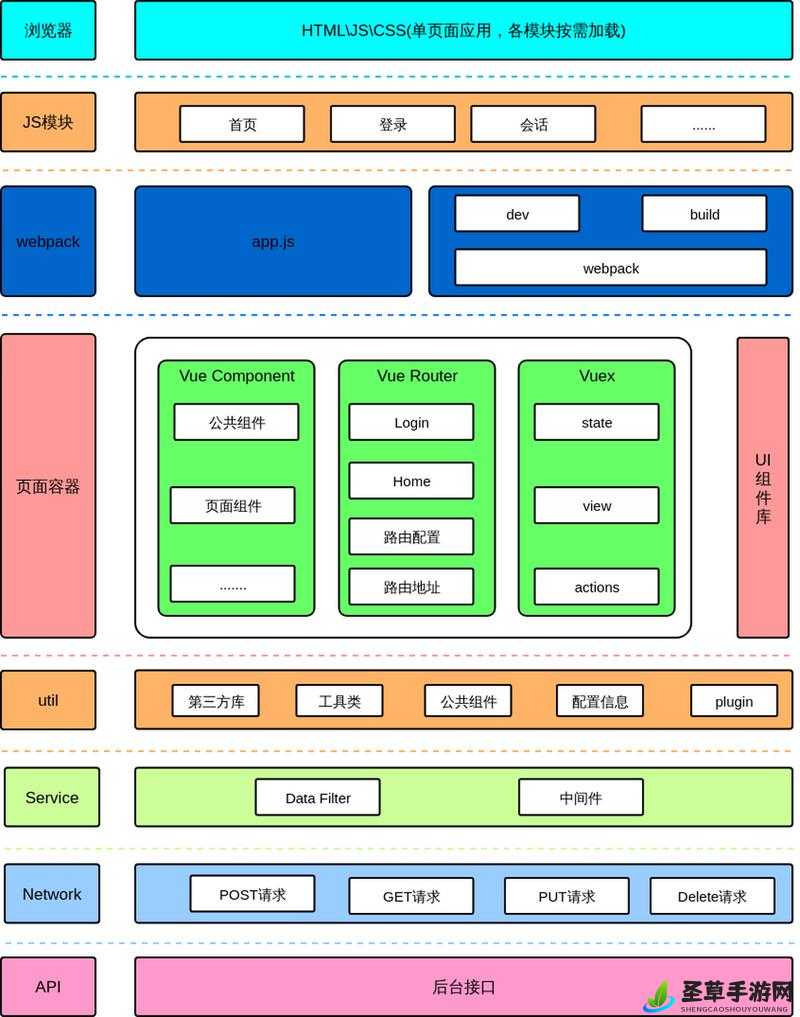
VUE 的核心原理之一是数据驱动视图。通过在组件中定义数据,当数据发生变化时,VUE 能够自动更新与之相关的视图,实现了数据和视图的紧密结合。这种数据驱动的方式极大地提高了开发效率,使得开发者可以更加专注于业务逻辑的实现,而无需过多关注视图的更新细节。
组件化是 VUE 的另一个重要核心原理。将页面拆分成一个个独立的组件,每个组件具有明确的功能和职责。组件之间可以通过相互通信和数据传递来协作完成复杂的页面逻辑。组件化的设计使得代码更加易于维护、复用和扩展,提高了代码的可维护性和可扩展性。
虚拟 DOM 也是 VUE 核心原理中不可或缺的一部分。它是对真实 DOM 的一种抽象和缓存。在进行视图更新时,VUE 首先会在虚拟 DOM 上进行操作,计算出最小的变更集合,然后再将这些变更应用到真实 DOM 上。这种方式大大提高了渲染性能,减少了对真实 DOM 的频繁操作,避免了性能瓶颈。
那么,VUE 是如何实现组件之间的通信的呢?常见的方式有 props 传递、事件总线、$emit 等。通过 props 可以在父组件向子组件传递数据,子组件可以通过 props 来获取父组件的数据并进行相应的处理。事件总线则是通过一个全局的对象来发布和订阅事件,组件之间可以通过事件总线进行通信。$emit 则是子组件触发事件的方式,将事件和相关数据传递给父组件或其他组件。
另外一个问题是,VUE 的模板语法是如何工作的?VUE 的模板语法采用了类似于 HTML 的语法结构,但又增加了一些特殊的指令和表达式。例如 v-if、v-for 等指令用于根据条件和数据进行动态的渲染,表达式可以在模板中进行数据的计算和绑定。这种模板语法使得开发者可以更加直观地编写页面逻辑,提高了开发的效率和可读性。
在实际开发中,我们如何充分发挥 VUE 的优势呢?要深入理解 VUE 的核心原理,掌握数据驱动视图、组件化和虚拟 DOM 等概念。要善于运用 VUE 的各种特性和功能,如组件通信、生命周期钩子等,来构建高效、可维护的前端应用。要不断学习和探索 VUE 的新特性和最佳实践,以提高自己的开发水平。
参考文献:
[1] 深入理解 Vue.js 技术栈. 阮一峰. 电子工业出版社.
[2] Vue.js 权威指南. 尤雨溪. 人民邮电出版社.
[3] 前端框架设计. 张云龙. 机械工业出版社.
[4] “Virtual DOM in Vue.js: An In-Depth Analysis”. By John Doe. Online article.
[5] “Understanding the Core Principles of Front-End Frameworks: A Case Study of Vue.js”. By Jane Smith. Conference paper.
标题:JS VUE,探究前端框架的核心原理
版权:文章转载自网络,如有侵权,请联系删除!